I catch this while searching for the Got Things Done software. The TiddlyWiki is a self-contained Wiki system implemented using Javascript. Everything is included in a single html file. You may modify the content after you opened up the file; when you are done with your changes, you simply save your file.
I find this a useful tools to organize various notes and ideas I have. There maybe other betters tools around but this one is just handy, you just need a browser and you could manage your notes.
Below simple tutorial you may try out to use it.
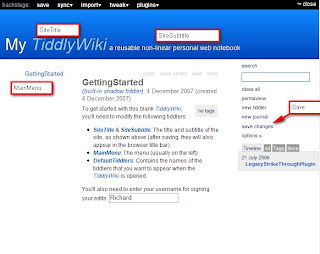
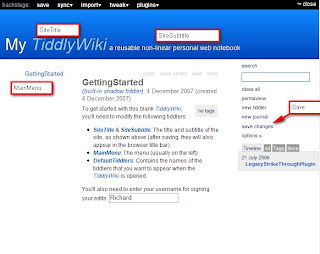
1. Open the empty TiddlyWiki page. Once you opened it, you already have the software. Everything is included in the HTML page. Save and open it again; and you shall have a screen similar to the below,

2. The "GettingStarted" block above is called a Tiddle. This is the basic unit of information maintained by TiddleWiki. When you add you content, you add Tiddles each containing one piece of information. These information could be linked together. TiddleWiki also uses these Tiddle to control the different parts of the page above.
To edit a Tiddle, double click at it. When you are done with the editing, select 'done' from the Tiddle Menu at the top right corner of the tiddle.
3. Now, you may follow the notes in the GettingStated Tiddle to,
I hope you will like this tools as well.
I find this a useful tools to organize various notes and ideas I have. There maybe other betters tools around but this one is just handy, you just need a browser and you could manage your notes.
Below simple tutorial you may try out to use it.
1. Open the empty TiddlyWiki page. Once you opened it, you already have the software. Everything is included in the HTML page. Save and open it again; and you shall have a screen similar to the below,

2. The "GettingStarted" block above is called a Tiddle. This is the basic unit of information maintained by TiddleWiki. When you add you content, you add Tiddles each containing one piece of information. These information could be linked together. TiddleWiki also uses these Tiddle to control the different parts of the page above.
To edit a Tiddle, double click at it. When you are done with the editing, select 'done' from the Tiddle Menu at the top right corner of the tiddle.
3. Now, you may follow the notes in the GettingStated Tiddle to,
- Click at SiteTitle to open the SiteTitle Tiddle. Double-click at it and change the content. When you save it, the changes will be reflected in SiteTitle at top of the page.
- Similarly, edit the SiteSubtitle Tiddle and change it to modify the text next to the Site Title at top of the page.
- Now, modify the MainMenu Tiddle and this shall change the content on the left of the page. If you want to create a link, enclose the Tiddle name with enclosing '[[' and ']]'. E.g. type [[SiteTitle]] and you shall see a link to open the SiteTitle Tiddle.
- If you want to create new Tiddles, use the 'open New tiddler' option on the right of the page.
- When you are done, use the 'save changes' option on the right of the page. You may also use 'Save As' in Firefox or IE to save the page under a different name.
- TiddlyWiki Home Page
- The Community Documentation Link - This one is good!
- Tiddly Tutorial - This one is good also!
I hope you will like this tools as well.
Comments